Inspiration
How to Create a LinkedIn Carousel PDF Using Doppio’s Templates
How to Create a LinkedIn Carousel PDF Using Doppio’s Templates
How to Create a LinkedIn Carousel PDF Using Doppio’s Templates
With Doppio’s templates, generate carousel PDFs optimized for LinkedIn


Creating a LinkedIn carousel PDF with Doppio allows you to turn your custom HTML template into a professional, engaging carousel. While Doppio doesn’t provide pre-configured templates for this, you can easily copy-paste your custom HTML template, configure the settings, and generate a LinkedIn-ready PDF. Here’s how to do it.
What is a LinkedIn Carousel PDF?
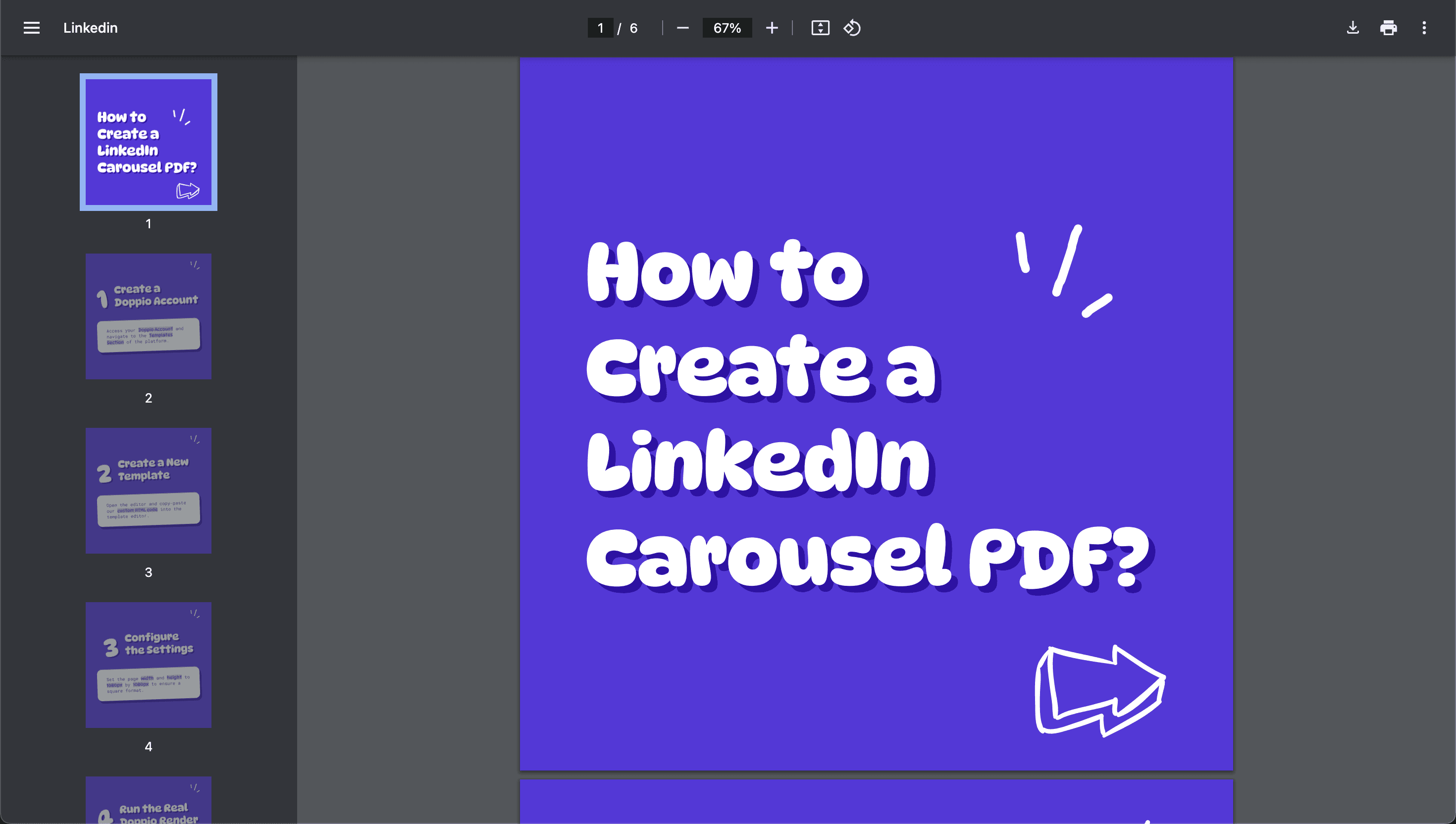
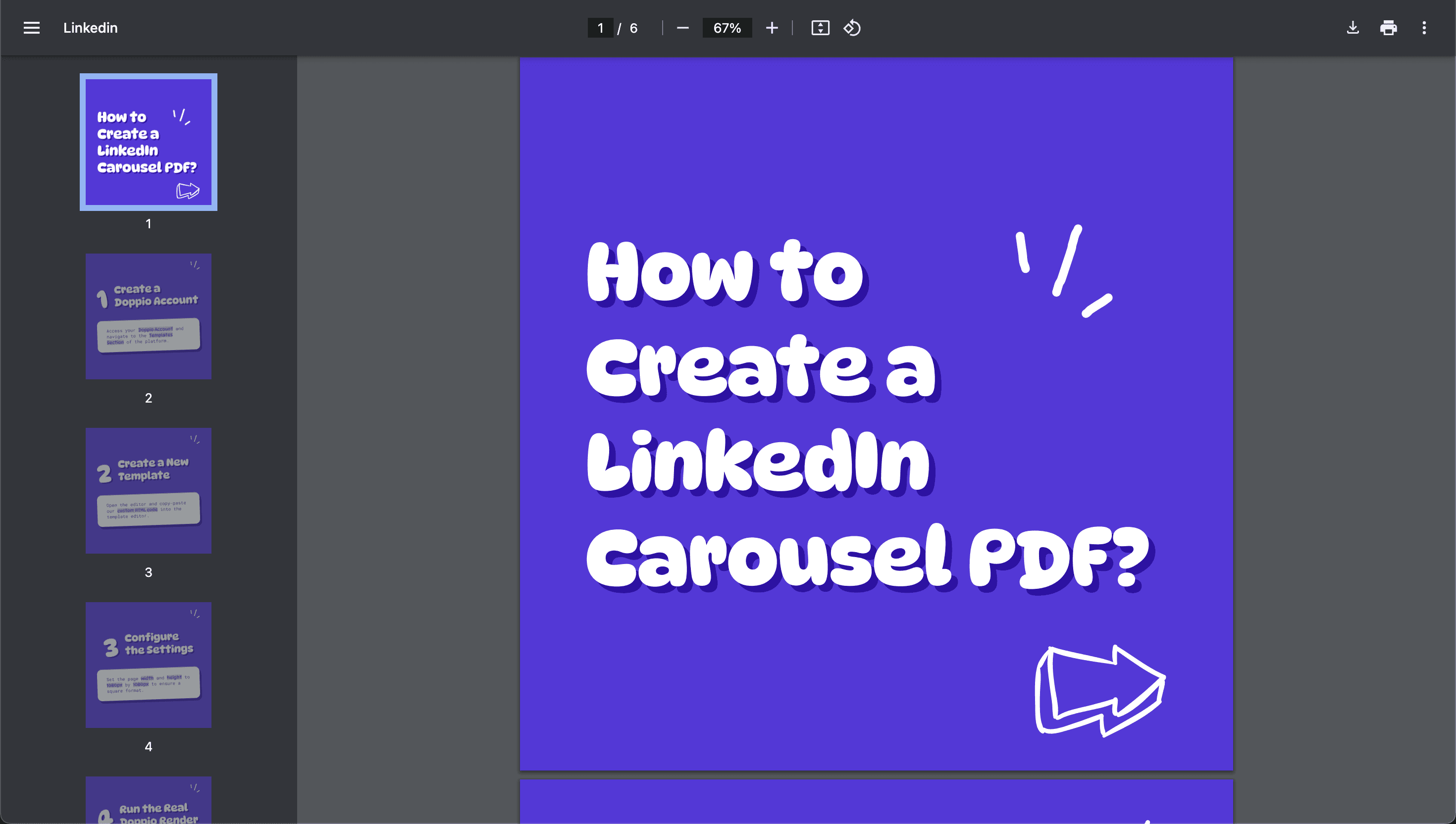
A LinkedIn carousel PDF is a swipeable document where each page corresponds to a “slide.” The ideal dimensions for LinkedIn carousel slides are 1080px x 1080px. By using Doppio, you can generate a pixel-perfect PDF that adheres to these specifications.

—> Check out the exported PDF File here :)
Steps to Create Your LinkedIn Carousel PDF in Doppio
1. Log in to Doppio
Access your Doppio account and navigate to the Templates section of the platform.
2. Create a New Template
• Select the option to create a new template.
• Open the editor and copy-paste your custom HTML code into the template editor. Ensure your HTML is structured to visually divide content into sections or slides.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Linkedin</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto+Mono:ital,wght@0,100..700;1,100..700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=DynaPuff:wght@400..700&family=Roboto+Mono:ital,wght@0,100..700;1,100..700&display=swap" rel="stylesheet">
</head>
<body>
<div id="app">
<div class="slide hero">
<svg class="oh" width="58" height="57" viewBox="0 0 58 57" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M24.2235 40.4182L25.4176 36.2727C26.1 34.2 26.6116 34.3727 27.2939 32.3L28.6586 28.1546L30.0233 24.0091L31.3882 19.8637L32.7529 15.7183C33.4353 13.6455 33.0939 13.4728 33.7763 11.4001C34.4586 9.32736 34.288 9.15463 34.9704 7.0819C35.6528 5.00917 36.1645 5.18192 36.8469 3.10919" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M41.4529 52.8546C43.1588 51.8182 42.8176 51.3 44.5235 50.2636L47.9352 48.0182L51.347 45.9455L54.5883 43.5273" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M6.14101 26.6C5.62925 24.1818 5.11752 24.3546 4.77634 21.9364C4.43516 19.5182 4.60577 19.5182 4.26459 17.1001C3.92341 14.6819 3.92336 14.6819 3.58219 12.2637C3.24101 9.84553 3.24108 9.84555 2.8999 7.42737" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<h1>How to <br/>Create a LinkedIn Carousel PDF?</h1>
<svg class="arrow" width="106" height="75" viewBox="0 0 106 75" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M104.301 24.4897C90.8054 18.7504 79.4818 9.59839 67.0723 1.9976C66.7621 1.84249 66.4519 1.68737 66.2967 1.68737C65.9863 -0.174049 63.1944 -0.794524 62.729 1.37713C61.7983 5.56532 61.7983 9.90863 62.729 14.0968C54.9729 10.9945 46.4414 9.59839 38.2201 7.73698C32.6359 6.49603 27.0516 5.4102 21.6225 4.01414C19.7611 3.54879 18.0548 3.08343 16.1933 2.46296C15.2626 2.15272 13.2461 1.0669 13.2461 1.9976C13.2461 1.9976 13.2461 1.9976 13.091 1.9976C12.4705 1.22201 11.0744 1.0669 10.7642 2.30784C10.6091 2.77319 10.7642 3.23855 11.0744 3.7039C9.05791 5.72044 7.04137 7.73697 5.49019 10.2189C4.40436 11.9252 2.69806 14.2519 2.23271 16.4236C2.07759 16.5787 2.07759 16.5787 2.07759 16.7338C-0.714535 26.8165 0.0610556 39.0708 0.216174 49.4638C0.371292 54.8929 -0.404299 68.6984 5.95554 71.3354C6.73113 71.6457 7.35161 71.0252 7.66184 70.4047C12.7807 73.352 22.5532 69.7842 27.0516 68.5433C35.428 66.2163 43.9595 63.4244 52.0256 60.0118C52.0256 62.0283 52.0256 64.1997 52.1807 66.2163C52.3359 68.3879 52.3359 71.4905 54.3526 72.8863C53.7322 73.8171 54.6629 75.2131 55.9038 74.5924C71.4154 66.6814 88.4786 59.0808 101.198 46.9814C101.974 46.2058 101.819 45.2751 101.198 44.6546C101.819 42.1727 102.284 39.6908 102.904 37.364C103.525 34.8821 104.611 31.9349 104.145 29.2979C104.145 29.1428 103.99 28.8325 103.835 28.6774C104.145 28.3672 104.455 28.0569 104.766 27.7467C105.387 26.8165 105.387 24.9551 104.301 24.4897ZM14.9526 6.18579C26.2763 11.3047 58.0755 15.1826 63.3498 15.9582C64.1253 16.8889 66.1419 16.5787 65.9865 15.1826C65.6763 11.9252 65.6763 8.66768 65.9865 5.25508C76.9999 12.8559 87.7033 21.0771 99.9574 26.6614C89.4093 36.8992 78.5511 45.896 66.7621 54.5827C66.607 54.4275 66.4516 54.2722 66.1416 54.2722C65.6763 53.1863 65.9865 50.5493 66.1416 49.3084C66.2967 47.447 67.0723 44.3446 65.8314 42.7934C65.2109 42.1732 64.1251 42.1732 63.3495 42.7934C63.039 43.1039 62.8841 43.4139 62.729 43.7244C62.5739 43.7244 62.4188 43.7244 62.4188 43.7244C54.3526 46.206 46.2863 48.3777 38.2201 50.2391C31.55 51.7903 24.1044 53.3415 18.2099 57.2194C19.6059 50.2391 16.9689 41.2422 16.0382 34.417C14.6424 24.8 13.5566 15.8031 14.9526 6.18579ZM99.182 36.1236C98.5616 39.0708 97.7857 42.1732 97.6309 45.1204C84.9109 55.5134 70.0196 61.8732 56.5243 70.8701C56.5243 69.1638 55.5936 67.3024 55.4387 65.5958C55.1282 63.269 54.9731 60.7871 54.9731 58.3052C55.749 57.2194 54.6629 55.0478 52.9566 55.5131C45.6658 57.995 38.3755 60.9422 31.0849 63.269C25.3456 65.1304 13.5566 70.0942 7.81721 66.8367C7.50698 66.6816 7.04162 66.6816 6.73139 66.6816C5.9558 64.6651 5.18021 62.8037 4.86997 60.632C3.78414 55.048 3.93926 49.1535 3.93926 43.4139C3.93926 35.658 5.49044 26.6611 4.09438 18.7501C4.2495 18.7501 4.55973 18.595 4.71485 18.4399C6.57627 16.7336 7.50698 13.9414 8.74792 11.7698C9.52351 10.3737 10.144 8.97767 10.7645 7.5816C9.3684 14.2517 10.4542 21.6974 11.2298 28.0572C11.8503 33.7966 12.781 39.5359 13.5566 45.2753C14.1771 49.6189 13.8668 54.1173 14.7975 58.4606C14.9526 59.3913 15.8834 59.7016 16.6589 59.5464V59.7013C16.6589 59.8564 16.8141 60.0118 16.9692 60.1667C18.8306 60.9425 19.9164 60.0118 21.6227 59.0811C26.4314 56.7541 32.0156 55.5134 37.1345 54.2722C45.3558 52.2556 54.5078 51.1701 62.2639 47.6023C62.2639 48.533 62.1088 49.3084 62.1088 50.2391C61.9537 52.2556 61.6435 55.2029 63.3498 56.7541C63.97 57.3745 64.9009 57.3745 65.5212 57.0645C65.6763 57.8401 66.4519 58.4606 67.5377 58.1504C79.7923 53.8068 90.4952 42.4834 99.8023 32.7107C99.492 33.7968 99.3369 35.0378 99.182 36.1236Z" fill="white"/>
</svg>
</div>
<div class="slide">
<svg class="oh2" width="58" height="57" viewBox="0 0 58 57" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M24.2235 40.4182L25.4176 36.2727C26.1 34.2 26.6116 34.3727 27.2939 32.3L28.6586 28.1546L30.0233 24.0091L31.3882 19.8637L32.7529 15.7183C33.4353 13.6455 33.0939 13.4728 33.7763 11.4001C34.4586 9.32736 34.288 9.15463 34.9704 7.0819C35.6528 5.00917 36.1645 5.18192 36.8469 3.10919" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M41.4529 52.8546C43.1588 51.8182 42.8176 51.3 44.5235 50.2636L47.9352 48.0182L51.347 45.9455L54.5883 43.5273" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M6.14101 26.6C5.62925 24.1818 5.11752 24.3546 4.77634 21.9364C4.43516 19.5182 4.60577 19.5182 4.26459 17.1001C3.92341 14.6819 3.92336 14.6819 3.58219 12.2637C3.24101 9.84553 3.24108 9.84555 2.8999 7.42737" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<h2>
<span class="number">1</span>
<span>Create a Doppio Account</span>
</h2>
<div class="text">
Access your <mark>Doppio Account</mark> and navigate to the <mark>Templates Section</mark> of the platform.
</div>
</div>
<div class="slide">
<svg class="oh2" width="58" height="57" viewBox="0 0 58 57" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M24.2235 40.4182L25.4176 36.2727C26.1 34.2 26.6116 34.3727 27.2939 32.3L28.6586 28.1546L30.0233 24.0091L31.3882 19.8637L32.7529 15.7183C33.4353 13.6455 33.0939 13.4728 33.7763 11.4001C34.4586 9.32736 34.288 9.15463 34.9704 7.0819C35.6528 5.00917 36.1645 5.18192 36.8469 3.10919" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M41.4529 52.8546C43.1588 51.8182 42.8176 51.3 44.5235 50.2636L47.9352 48.0182L51.347 45.9455L54.5883 43.5273" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M6.14101 26.6C5.62925 24.1818 5.11752 24.3546 4.77634 21.9364C4.43516 19.5182 4.60577 19.5182 4.26459 17.1001C3.92341 14.6819 3.92336 14.6819 3.58219 12.2637C3.24101 9.84553 3.24108 9.84555 2.8999 7.42737" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<h2>
<span class="number">2</span>
<span>Create a New Template</span>
</h2>
<div class="text">
Open the editor and copy-paste our <mark>custom HTML code</mark> into the template editor.
</div>
</div>
<div class="slide">
<svg class="oh2" width="58" height="57" viewBox="0 0 58 57" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M24.2235 40.4182L25.4176 36.2727C26.1 34.2 26.6116 34.3727 27.2939 32.3L28.6586 28.1546L30.0233 24.0091L31.3882 19.8637L32.7529 15.7183C33.4353 13.6455 33.0939 13.4728 33.7763 11.4001C34.4586 9.32736 34.288 9.15463 34.9704 7.0819C35.6528 5.00917 36.1645 5.18192 36.8469 3.10919" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M41.4529 52.8546C43.1588 51.8182 42.8176 51.3 44.5235 50.2636L47.9352 48.0182L51.347 45.9455L54.5883 43.5273" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M6.14101 26.6C5.62925 24.1818 5.11752 24.3546 4.77634 21.9364C4.43516 19.5182 4.60577 19.5182 4.26459 17.1001C3.92341 14.6819 3.92336 14.6819 3.58219 12.2637C3.24101 9.84553 3.24108 9.84555 2.8999 7.42737" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<h2>
<span class="number">3</span>
<span>Configure <br/>the Settings</span>
</h2>
<div class="text">
Set the page <mark>width</mark> and <mark>height</mark> to <mark>1080px</mark> by <mark>1080px</mark> to ensure a square format.
</div>
</div>
<div class="slide">
<svg class="oh2" width="58" height="57" viewBox="0 0 58 57" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M24.2235 40.4182L25.4176 36.2727C26.1 34.2 26.6116 34.3727 27.2939 32.3L28.6586 28.1546L30.0233 24.0091L31.3882 19.8637L32.7529 15.7183C33.4353 13.6455 33.0939 13.4728 33.7763 11.4001C34.4586 9.32736 34.288 9.15463 34.9704 7.0819C35.6528 5.00917 36.1645 5.18192 36.8469 3.10919" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M41.4529 52.8546C43.1588 51.8182 42.8176 51.3 44.5235 50.2636L47.9352 48.0182L51.347 45.9455L54.5883 43.5273" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M6.14101 26.6C5.62925 24.1818 5.11752 24.3546 4.77634 21.9364C4.43516 19.5182 4.60577 19.5182 4.26459 17.1001C3.92341 14.6819 3.92336 14.6819 3.58219 12.2637C3.24101 9.84553 3.24108 9.84555 2.8999 7.42737" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<h2>
<span class="number">4</span>
<span>Run the Real Doppio Render</span>
</h2>
<div class="text">
Once the template is finalized and the data is complete, <mark>generate the PDF</mark> using Doppio’s export feature.
</div>
</div>
<div class="slide">
<svg class="oh" width="58" height="57" viewBox="0 0 58 57" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M24.2235 40.4182L25.4176 36.2727C26.1 34.2 26.6116 34.3727 27.2939 32.3L28.6586 28.1546L30.0233 24.0091L31.3882 19.8637L32.7529 15.7183C33.4353 13.6455 33.0939 13.4728 33.7763 11.4001C34.4586 9.32736 34.288 9.15463 34.9704 7.0819C35.6528 5.00917 36.1645 5.18192 36.8469 3.10919" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M41.4529 52.8546C43.1588 51.8182 42.8176 51.3 44.5235 50.2636L47.9352 48.0182L51.347 45.9455L54.5883 43.5273" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M6.14101 26.6C5.62925 24.1818 5.11752 24.3546 4.77634 21.9364C4.43516 19.5182 4.60577 19.5182 4.26459 17.1001C3.92341 14.6819 3.92336 14.6819 3.58219 12.2637C3.24101 9.84553 3.24108 9.84555 2.8999 7.42737" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<h2>
<span>You did it! <br/>Now you can upload it on LinkedIn.</span>
</h2>
<div class="text">
Thank you, <mark>Doppio</mark>! <br/>More on <mark>doppio.sh</mark> <3 <br/>
<img class="logo" src="https://doc.doppio.sh/logo-doppio-light.svg" />
</div>
</div>
</div>
<style>
html, body {
margin: 0;
padding: 0;
height: auto;
width: 1080px;
color: white;
}
* {
font-family: 'DynaPuff';
box-sizing: border-box;
}
mark {
background: #dad7ff;
color: #5935dd;
}
.slide {
position: relative;
display: flex;
flex-direction: column;
gap: 60px;
align-items: center;
justify-content: center;
width: 1080px;
height: 1080px;
padding: 100px;
background: #5935dd;
.hero {
justify-content: center;
padding: 60px 0 0 100px;
}
h1 {
margin: 0;
font-size: 120px;
text-shadow: 10px 10px 0px #3110a8;
}
h2 {
display: flex;
align-items: center;
justify-content: center;
gap: 60px;
margin: 0;
font-size: 90px;
text-shadow: 10px 10px 0px #3110a8;
transform: rotate(-2deg);
span {
transform: translateY(-20px);
}
}
.logo {
display: block;
margin: 80px auto 0;
width: 180px;
}
.arrow {
position: absolute;
bottom: 20px;
right: 100px;
width: 200px;
height: 200px;
}
.oh {
position: absolute;
top: 250px;
right: 180px;
width: 150px;
height: 150px;
}
.oh2 {
position: absolute;
top: 60px;
right: 100px;
width: 80px;
height: 80px;
}
.number {
font-size: 220px;
text-shadow: 10px 10px 0px #3110a8;
transform: rotate(-10deg);
}
.text {
padding: 60px 80px;
background: white;
border-radius: 40px;
box-shadow: 15px 20px 0px #3110a8;
font-family: "Roboto Mono";
font-weight: 400;
font-size: 38px;
color: #5935dd;
transform: rotate(-2deg);
}
}
body {
font-family: Arial, sans-serif;
background: white;
}
</style>
</body>
</html>
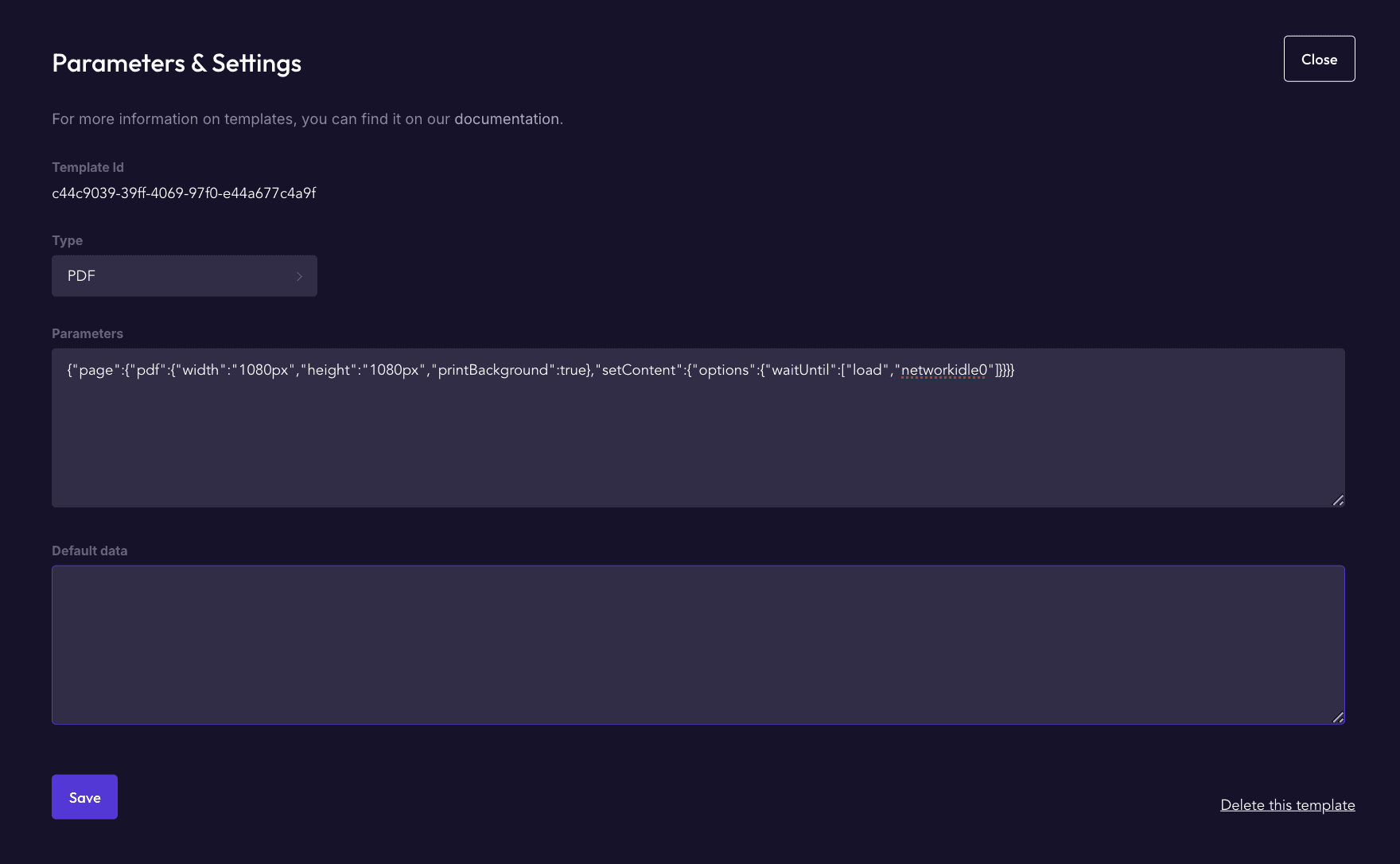
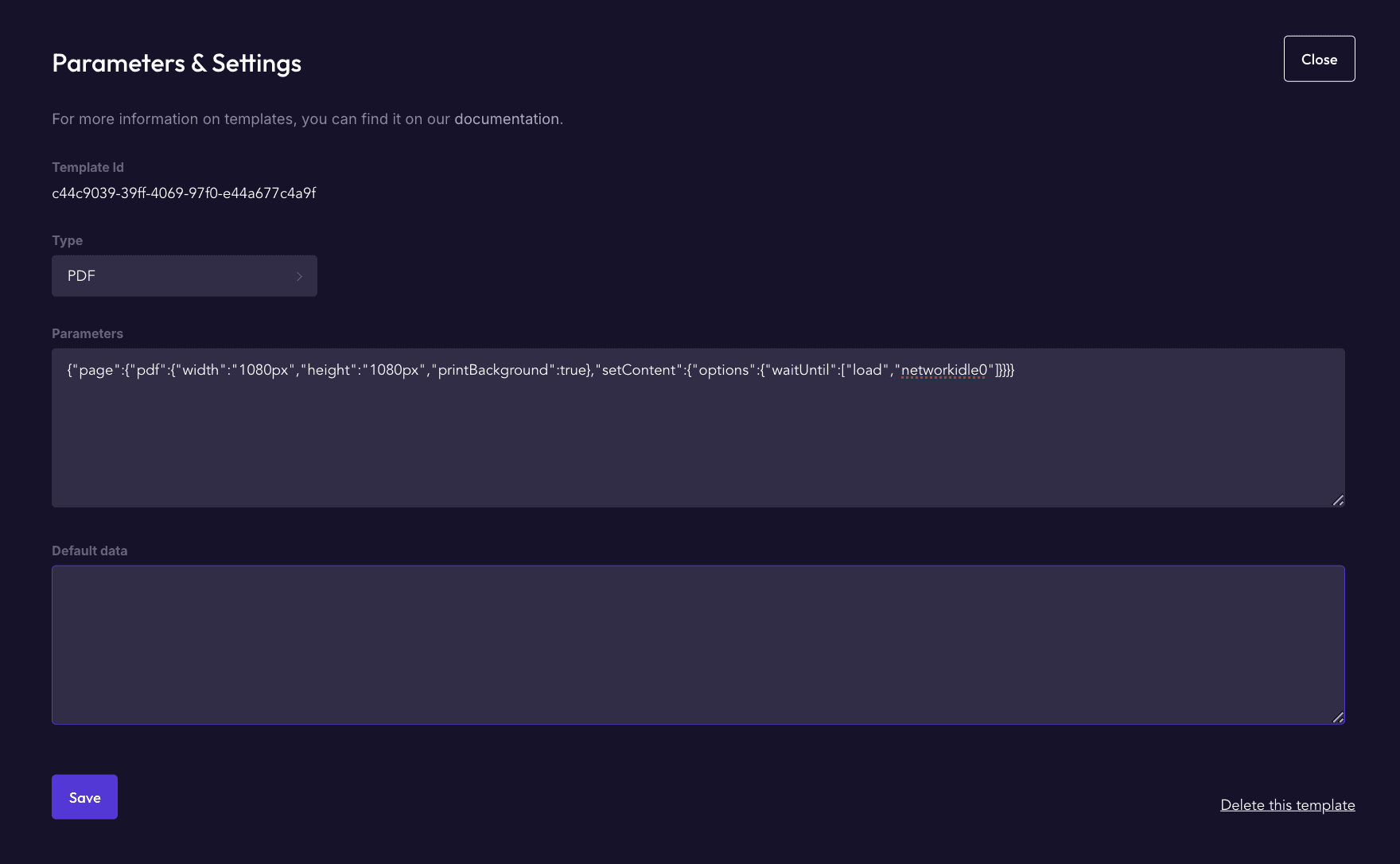
3. Configure the Settings
Once the template is added, configure the PDF generation settings:
• Page Dimensions: Set the page width and height to 1080px by 1080px to ensure a square format.

4. Input Content
If your template includes placeholders (e.g., {* title *}, {* description *}), use Doppio’s variables feature to populate the template.
• Add the data.
• Save the template and preview to ensure everything appears as expected.
5. Generate the PDF
• Once the template is finalized, generate the PDF using Doppio’s export feature.
• Verify that each section of your HTML corresponds to an individual slide in the output.
• Check for alignment, spacing, and any unexpected formatting issues.
6. Review and Adjust
Open the generated PDF to confirm:
• The slides are correctly formatted with no cropping or misalignment.
• Fonts, images, and other design elements appear as intended.
• If necessary, return to the template editor to make adjustments.
7. Upload to LinkedIn
Once satisfied with the PDF:
• Log in to LinkedIn and create a new post.
• Select the Document option to upload your PDF.
• Add a description, hashtags, and a call-to-action to maximize visibility and engagement.
With Doppio, you can:
• Reuse your custom HTML templates for multiple projects.
• Easily populate templates with custom variables.
• Export high-quality PDFs tailored to LinkedIn’s carousel format.
By combining your custom HTML with Doppio’s flexible tools, you can quickly create polished carousel PDFs to captivate your audience.
Ready to give it a try? Log in to Doppio and start crafting your carousel today!
Creating a LinkedIn carousel PDF with Doppio allows you to turn your custom HTML template into a professional, engaging carousel. While Doppio doesn’t provide pre-configured templates for this, you can easily copy-paste your custom HTML template, configure the settings, and generate a LinkedIn-ready PDF. Here’s how to do it.
What is a LinkedIn Carousel PDF?
A LinkedIn carousel PDF is a swipeable document where each page corresponds to a “slide.” The ideal dimensions for LinkedIn carousel slides are 1080px x 1080px. By using Doppio, you can generate a pixel-perfect PDF that adheres to these specifications.

—> Check out the exported PDF File here :)
Steps to Create Your LinkedIn Carousel PDF in Doppio
1. Log in to Doppio
Access your Doppio account and navigate to the Templates section of the platform.
2. Create a New Template
• Select the option to create a new template.
• Open the editor and copy-paste your custom HTML code into the template editor. Ensure your HTML is structured to visually divide content into sections or slides.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Linkedin</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto+Mono:ital,wght@0,100..700;1,100..700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=DynaPuff:wght@400..700&family=Roboto+Mono:ital,wght@0,100..700;1,100..700&display=swap" rel="stylesheet">
</head>
<body>
<div id="app">
<div class="slide hero">
<svg class="oh" width="58" height="57" viewBox="0 0 58 57" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M24.2235 40.4182L25.4176 36.2727C26.1 34.2 26.6116 34.3727 27.2939 32.3L28.6586 28.1546L30.0233 24.0091L31.3882 19.8637L32.7529 15.7183C33.4353 13.6455 33.0939 13.4728 33.7763 11.4001C34.4586 9.32736 34.288 9.15463 34.9704 7.0819C35.6528 5.00917 36.1645 5.18192 36.8469 3.10919" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M41.4529 52.8546C43.1588 51.8182 42.8176 51.3 44.5235 50.2636L47.9352 48.0182L51.347 45.9455L54.5883 43.5273" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M6.14101 26.6C5.62925 24.1818 5.11752 24.3546 4.77634 21.9364C4.43516 19.5182 4.60577 19.5182 4.26459 17.1001C3.92341 14.6819 3.92336 14.6819 3.58219 12.2637C3.24101 9.84553 3.24108 9.84555 2.8999 7.42737" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<h1>How to <br/>Create a LinkedIn Carousel PDF?</h1>
<svg class="arrow" width="106" height="75" viewBox="0 0 106 75" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M104.301 24.4897C90.8054 18.7504 79.4818 9.59839 67.0723 1.9976C66.7621 1.84249 66.4519 1.68737 66.2967 1.68737C65.9863 -0.174049 63.1944 -0.794524 62.729 1.37713C61.7983 5.56532 61.7983 9.90863 62.729 14.0968C54.9729 10.9945 46.4414 9.59839 38.2201 7.73698C32.6359 6.49603 27.0516 5.4102 21.6225 4.01414C19.7611 3.54879 18.0548 3.08343 16.1933 2.46296C15.2626 2.15272 13.2461 1.0669 13.2461 1.9976C13.2461 1.9976 13.2461 1.9976 13.091 1.9976C12.4705 1.22201 11.0744 1.0669 10.7642 2.30784C10.6091 2.77319 10.7642 3.23855 11.0744 3.7039C9.05791 5.72044 7.04137 7.73697 5.49019 10.2189C4.40436 11.9252 2.69806 14.2519 2.23271 16.4236C2.07759 16.5787 2.07759 16.5787 2.07759 16.7338C-0.714535 26.8165 0.0610556 39.0708 0.216174 49.4638C0.371292 54.8929 -0.404299 68.6984 5.95554 71.3354C6.73113 71.6457 7.35161 71.0252 7.66184 70.4047C12.7807 73.352 22.5532 69.7842 27.0516 68.5433C35.428 66.2163 43.9595 63.4244 52.0256 60.0118C52.0256 62.0283 52.0256 64.1997 52.1807 66.2163C52.3359 68.3879 52.3359 71.4905 54.3526 72.8863C53.7322 73.8171 54.6629 75.2131 55.9038 74.5924C71.4154 66.6814 88.4786 59.0808 101.198 46.9814C101.974 46.2058 101.819 45.2751 101.198 44.6546C101.819 42.1727 102.284 39.6908 102.904 37.364C103.525 34.8821 104.611 31.9349 104.145 29.2979C104.145 29.1428 103.99 28.8325 103.835 28.6774C104.145 28.3672 104.455 28.0569 104.766 27.7467C105.387 26.8165 105.387 24.9551 104.301 24.4897ZM14.9526 6.18579C26.2763 11.3047 58.0755 15.1826 63.3498 15.9582C64.1253 16.8889 66.1419 16.5787 65.9865 15.1826C65.6763 11.9252 65.6763 8.66768 65.9865 5.25508C76.9999 12.8559 87.7033 21.0771 99.9574 26.6614C89.4093 36.8992 78.5511 45.896 66.7621 54.5827C66.607 54.4275 66.4516 54.2722 66.1416 54.2722C65.6763 53.1863 65.9865 50.5493 66.1416 49.3084C66.2967 47.447 67.0723 44.3446 65.8314 42.7934C65.2109 42.1732 64.1251 42.1732 63.3495 42.7934C63.039 43.1039 62.8841 43.4139 62.729 43.7244C62.5739 43.7244 62.4188 43.7244 62.4188 43.7244C54.3526 46.206 46.2863 48.3777 38.2201 50.2391C31.55 51.7903 24.1044 53.3415 18.2099 57.2194C19.6059 50.2391 16.9689 41.2422 16.0382 34.417C14.6424 24.8 13.5566 15.8031 14.9526 6.18579ZM99.182 36.1236C98.5616 39.0708 97.7857 42.1732 97.6309 45.1204C84.9109 55.5134 70.0196 61.8732 56.5243 70.8701C56.5243 69.1638 55.5936 67.3024 55.4387 65.5958C55.1282 63.269 54.9731 60.7871 54.9731 58.3052C55.749 57.2194 54.6629 55.0478 52.9566 55.5131C45.6658 57.995 38.3755 60.9422 31.0849 63.269C25.3456 65.1304 13.5566 70.0942 7.81721 66.8367C7.50698 66.6816 7.04162 66.6816 6.73139 66.6816C5.9558 64.6651 5.18021 62.8037 4.86997 60.632C3.78414 55.048 3.93926 49.1535 3.93926 43.4139C3.93926 35.658 5.49044 26.6611 4.09438 18.7501C4.2495 18.7501 4.55973 18.595 4.71485 18.4399C6.57627 16.7336 7.50698 13.9414 8.74792 11.7698C9.52351 10.3737 10.144 8.97767 10.7645 7.5816C9.3684 14.2517 10.4542 21.6974 11.2298 28.0572C11.8503 33.7966 12.781 39.5359 13.5566 45.2753C14.1771 49.6189 13.8668 54.1173 14.7975 58.4606C14.9526 59.3913 15.8834 59.7016 16.6589 59.5464V59.7013C16.6589 59.8564 16.8141 60.0118 16.9692 60.1667C18.8306 60.9425 19.9164 60.0118 21.6227 59.0811C26.4314 56.7541 32.0156 55.5134 37.1345 54.2722C45.3558 52.2556 54.5078 51.1701 62.2639 47.6023C62.2639 48.533 62.1088 49.3084 62.1088 50.2391C61.9537 52.2556 61.6435 55.2029 63.3498 56.7541C63.97 57.3745 64.9009 57.3745 65.5212 57.0645C65.6763 57.8401 66.4519 58.4606 67.5377 58.1504C79.7923 53.8068 90.4952 42.4834 99.8023 32.7107C99.492 33.7968 99.3369 35.0378 99.182 36.1236Z" fill="white"/>
</svg>
</div>
<div class="slide">
<svg class="oh2" width="58" height="57" viewBox="0 0 58 57" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M24.2235 40.4182L25.4176 36.2727C26.1 34.2 26.6116 34.3727 27.2939 32.3L28.6586 28.1546L30.0233 24.0091L31.3882 19.8637L32.7529 15.7183C33.4353 13.6455 33.0939 13.4728 33.7763 11.4001C34.4586 9.32736 34.288 9.15463 34.9704 7.0819C35.6528 5.00917 36.1645 5.18192 36.8469 3.10919" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M41.4529 52.8546C43.1588 51.8182 42.8176 51.3 44.5235 50.2636L47.9352 48.0182L51.347 45.9455L54.5883 43.5273" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M6.14101 26.6C5.62925 24.1818 5.11752 24.3546 4.77634 21.9364C4.43516 19.5182 4.60577 19.5182 4.26459 17.1001C3.92341 14.6819 3.92336 14.6819 3.58219 12.2637C3.24101 9.84553 3.24108 9.84555 2.8999 7.42737" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<h2>
<span class="number">1</span>
<span>Create a Doppio Account</span>
</h2>
<div class="text">
Access your <mark>Doppio Account</mark> and navigate to the <mark>Templates Section</mark> of the platform.
</div>
</div>
<div class="slide">
<svg class="oh2" width="58" height="57" viewBox="0 0 58 57" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M24.2235 40.4182L25.4176 36.2727C26.1 34.2 26.6116 34.3727 27.2939 32.3L28.6586 28.1546L30.0233 24.0091L31.3882 19.8637L32.7529 15.7183C33.4353 13.6455 33.0939 13.4728 33.7763 11.4001C34.4586 9.32736 34.288 9.15463 34.9704 7.0819C35.6528 5.00917 36.1645 5.18192 36.8469 3.10919" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M41.4529 52.8546C43.1588 51.8182 42.8176 51.3 44.5235 50.2636L47.9352 48.0182L51.347 45.9455L54.5883 43.5273" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M6.14101 26.6C5.62925 24.1818 5.11752 24.3546 4.77634 21.9364C4.43516 19.5182 4.60577 19.5182 4.26459 17.1001C3.92341 14.6819 3.92336 14.6819 3.58219 12.2637C3.24101 9.84553 3.24108 9.84555 2.8999 7.42737" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<h2>
<span class="number">2</span>
<span>Create a New Template</span>
</h2>
<div class="text">
Open the editor and copy-paste our <mark>custom HTML code</mark> into the template editor.
</div>
</div>
<div class="slide">
<svg class="oh2" width="58" height="57" viewBox="0 0 58 57" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M24.2235 40.4182L25.4176 36.2727C26.1 34.2 26.6116 34.3727 27.2939 32.3L28.6586 28.1546L30.0233 24.0091L31.3882 19.8637L32.7529 15.7183C33.4353 13.6455 33.0939 13.4728 33.7763 11.4001C34.4586 9.32736 34.288 9.15463 34.9704 7.0819C35.6528 5.00917 36.1645 5.18192 36.8469 3.10919" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M41.4529 52.8546C43.1588 51.8182 42.8176 51.3 44.5235 50.2636L47.9352 48.0182L51.347 45.9455L54.5883 43.5273" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M6.14101 26.6C5.62925 24.1818 5.11752 24.3546 4.77634 21.9364C4.43516 19.5182 4.60577 19.5182 4.26459 17.1001C3.92341 14.6819 3.92336 14.6819 3.58219 12.2637C3.24101 9.84553 3.24108 9.84555 2.8999 7.42737" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<h2>
<span class="number">3</span>
<span>Configure <br/>the Settings</span>
</h2>
<div class="text">
Set the page <mark>width</mark> and <mark>height</mark> to <mark>1080px</mark> by <mark>1080px</mark> to ensure a square format.
</div>
</div>
<div class="slide">
<svg class="oh2" width="58" height="57" viewBox="0 0 58 57" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M24.2235 40.4182L25.4176 36.2727C26.1 34.2 26.6116 34.3727 27.2939 32.3L28.6586 28.1546L30.0233 24.0091L31.3882 19.8637L32.7529 15.7183C33.4353 13.6455 33.0939 13.4728 33.7763 11.4001C34.4586 9.32736 34.288 9.15463 34.9704 7.0819C35.6528 5.00917 36.1645 5.18192 36.8469 3.10919" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M41.4529 52.8546C43.1588 51.8182 42.8176 51.3 44.5235 50.2636L47.9352 48.0182L51.347 45.9455L54.5883 43.5273" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M6.14101 26.6C5.62925 24.1818 5.11752 24.3546 4.77634 21.9364C4.43516 19.5182 4.60577 19.5182 4.26459 17.1001C3.92341 14.6819 3.92336 14.6819 3.58219 12.2637C3.24101 9.84553 3.24108 9.84555 2.8999 7.42737" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<h2>
<span class="number">4</span>
<span>Run the Real Doppio Render</span>
</h2>
<div class="text">
Once the template is finalized and the data is complete, <mark>generate the PDF</mark> using Doppio’s export feature.
</div>
</div>
<div class="slide">
<svg class="oh" width="58" height="57" viewBox="0 0 58 57" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M24.2235 40.4182L25.4176 36.2727C26.1 34.2 26.6116 34.3727 27.2939 32.3L28.6586 28.1546L30.0233 24.0091L31.3882 19.8637L32.7529 15.7183C33.4353 13.6455 33.0939 13.4728 33.7763 11.4001C34.4586 9.32736 34.288 9.15463 34.9704 7.0819C35.6528 5.00917 36.1645 5.18192 36.8469 3.10919" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M41.4529 52.8546C43.1588 51.8182 42.8176 51.3 44.5235 50.2636L47.9352 48.0182L51.347 45.9455L54.5883 43.5273" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M6.14101 26.6C5.62925 24.1818 5.11752 24.3546 4.77634 21.9364C4.43516 19.5182 4.60577 19.5182 4.26459 17.1001C3.92341 14.6819 3.92336 14.6819 3.58219 12.2637C3.24101 9.84553 3.24108 9.84555 2.8999 7.42737" stroke="white" stroke-width="5" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
<h2>
<span>You did it! <br/>Now you can upload it on LinkedIn.</span>
</h2>
<div class="text">
Thank you, <mark>Doppio</mark>! <br/>More on <mark>doppio.sh</mark> <3 <br/>
<img class="logo" src="https://doc.doppio.sh/logo-doppio-light.svg" />
</div>
</div>
</div>
<style>
html, body {
margin: 0;
padding: 0;
height: auto;
width: 1080px;
color: white;
}
* {
font-family: 'DynaPuff';
box-sizing: border-box;
}
mark {
background: #dad7ff;
color: #5935dd;
}
.slide {
position: relative;
display: flex;
flex-direction: column;
gap: 60px;
align-items: center;
justify-content: center;
width: 1080px;
height: 1080px;
padding: 100px;
background: #5935dd;
.hero {
justify-content: center;
padding: 60px 0 0 100px;
}
h1 {
margin: 0;
font-size: 120px;
text-shadow: 10px 10px 0px #3110a8;
}
h2 {
display: flex;
align-items: center;
justify-content: center;
gap: 60px;
margin: 0;
font-size: 90px;
text-shadow: 10px 10px 0px #3110a8;
transform: rotate(-2deg);
span {
transform: translateY(-20px);
}
}
.logo {
display: block;
margin: 80px auto 0;
width: 180px;
}
.arrow {
position: absolute;
bottom: 20px;
right: 100px;
width: 200px;
height: 200px;
}
.oh {
position: absolute;
top: 250px;
right: 180px;
width: 150px;
height: 150px;
}
.oh2 {
position: absolute;
top: 60px;
right: 100px;
width: 80px;
height: 80px;
}
.number {
font-size: 220px;
text-shadow: 10px 10px 0px #3110a8;
transform: rotate(-10deg);
}
.text {
padding: 60px 80px;
background: white;
border-radius: 40px;
box-shadow: 15px 20px 0px #3110a8;
font-family: "Roboto Mono";
font-weight: 400;
font-size: 38px;
color: #5935dd;
transform: rotate(-2deg);
}
}
body {
font-family: Arial, sans-serif;
background: white;
}
</style>
</body>
</html>
3. Configure the Settings
Once the template is added, configure the PDF generation settings:
• Page Dimensions: Set the page width and height to 1080px by 1080px to ensure a square format.

4. Input Content
If your template includes placeholders (e.g., {* title *}, {* description *}), use Doppio’s variables feature to populate the template.
• Add the data.
• Save the template and preview to ensure everything appears as expected.
5. Generate the PDF
• Once the template is finalized, generate the PDF using Doppio’s export feature.
• Verify that each section of your HTML corresponds to an individual slide in the output.
• Check for alignment, spacing, and any unexpected formatting issues.
6. Review and Adjust
Open the generated PDF to confirm:
• The slides are correctly formatted with no cropping or misalignment.
• Fonts, images, and other design elements appear as intended.
• If necessary, return to the template editor to make adjustments.
7. Upload to LinkedIn
Once satisfied with the PDF:
• Log in to LinkedIn and create a new post.
• Select the Document option to upload your PDF.
• Add a description, hashtags, and a call-to-action to maximize visibility and engagement.
With Doppio, you can:
• Reuse your custom HTML templates for multiple projects.
• Easily populate templates with custom variables.
• Export high-quality PDFs tailored to LinkedIn’s carousel format.
By combining your custom HTML with Doppio’s flexible tools, you can quickly create polished carousel PDFs to captivate your audience.
Ready to give it a try? Log in to Doppio and start crafting your carousel today!
By Doppio
November 28, 2024