Tips
Creating a Banner Using Doppio's Template Feature
Creating a Banner Using Doppio's Template Feature
Creating a Banner Using Doppio's Template Feature
In this tutorial, we will learn how to create a banner for a customer review using Doppio's template feature.


In this tutorial, we will learn how to create a banner for a positive customer review of a restaurant using Doppio's template feature. We'll start with a sample HTML template and see how to use Doppio's API to generate a screenshot of this banner.

Step 1: Create the HTML Template
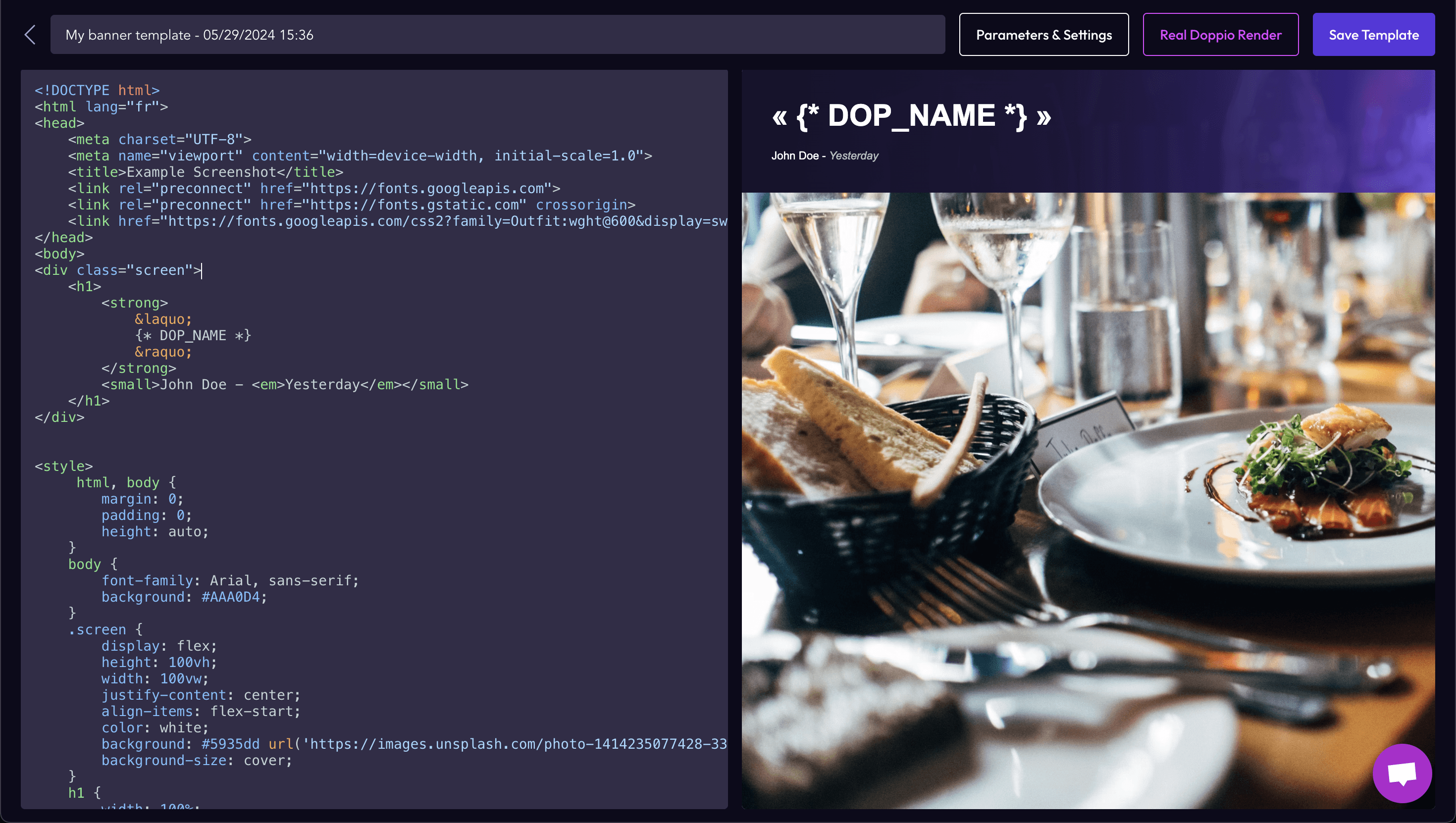
For this, create an account on Doppio and choose the default banner template with a few adjustments. Here is the HTML of the template:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example Screenshot</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Outfit:wght@600&display=swap" rel="stylesheet">
</head>
<body>
<div class="screen">
<h1>
<strong>
«
{* DOP_NAME *}
»
</strong>
<small>John Doe - <em>Yesterday</em></small>
</h1>
</div>
<style>
html, body {
margin: 0;
padding: 0;
height: auto;
}
body {
font-family: Arial, sans-serif;
background: #AAA0D4;
}
.screen {
display: flex;
height: 100vh;
width: 100vw;
justify-content: center;
align-items: flex-start;
color: white;
background: #5935dd url('https://images.unsplash.com/photo-1414235077428-338989a2e8c0?q=80&w=2940&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D') no-repeat;
background-size: cover;
}
h1 {
width: 100%;
margin: 0;
padding: 30px;
font-size: 30px;
line-height: 1.2;
background: linear-gradient(90deg, rgba(23, 18, 43, 1), 80%, rgba(89, 53, 221, 0.8));
& strong, & small {
display: block;
}
& small {
margin-top: 1rem;
font-weight: 300;
font-size: 0.7rem;
}
& em {
opacity: 0.7;
}
}
</style>
</body>
</html>
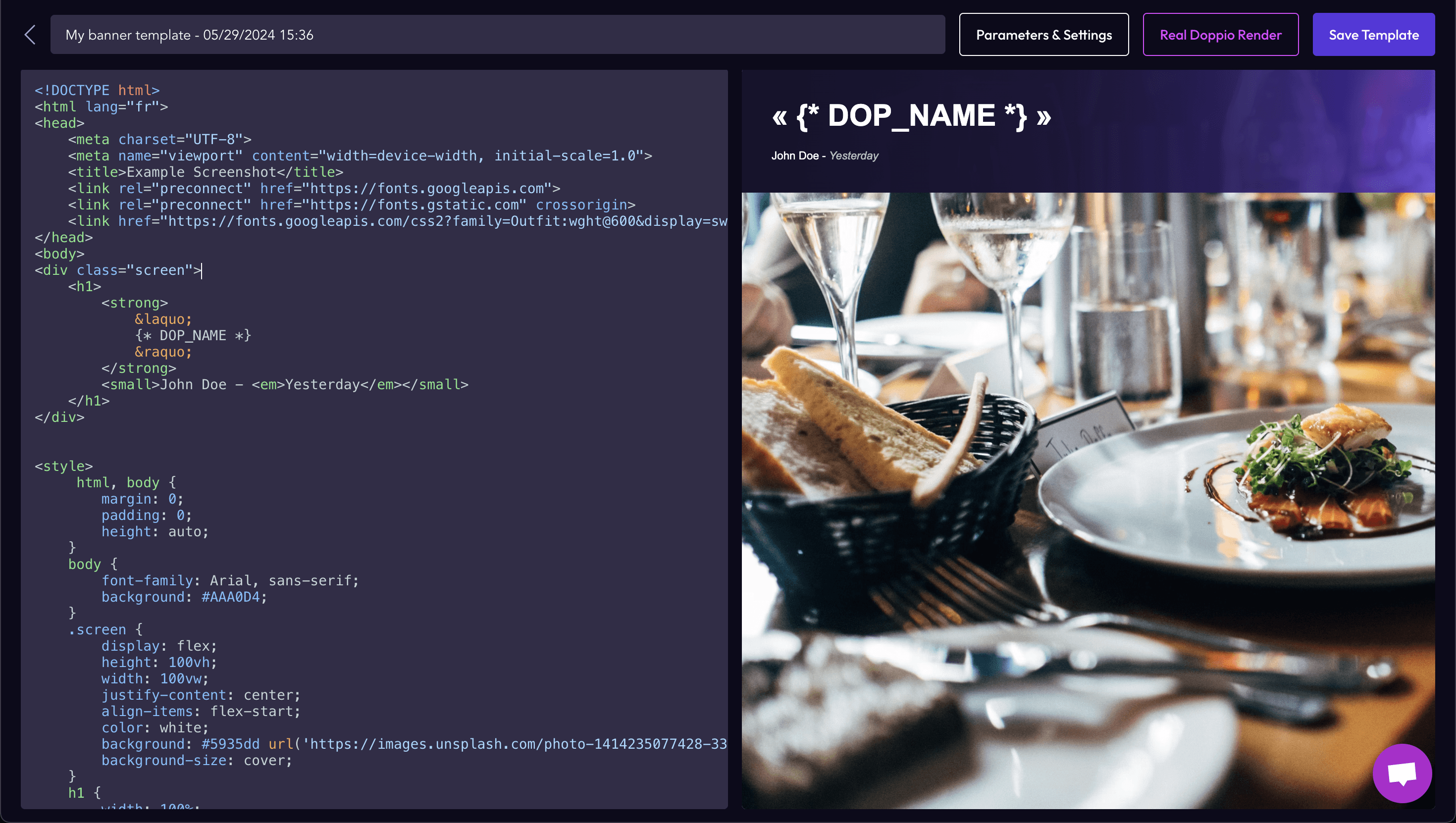
You can see a screenshot of the template interface here to verify your rendering.

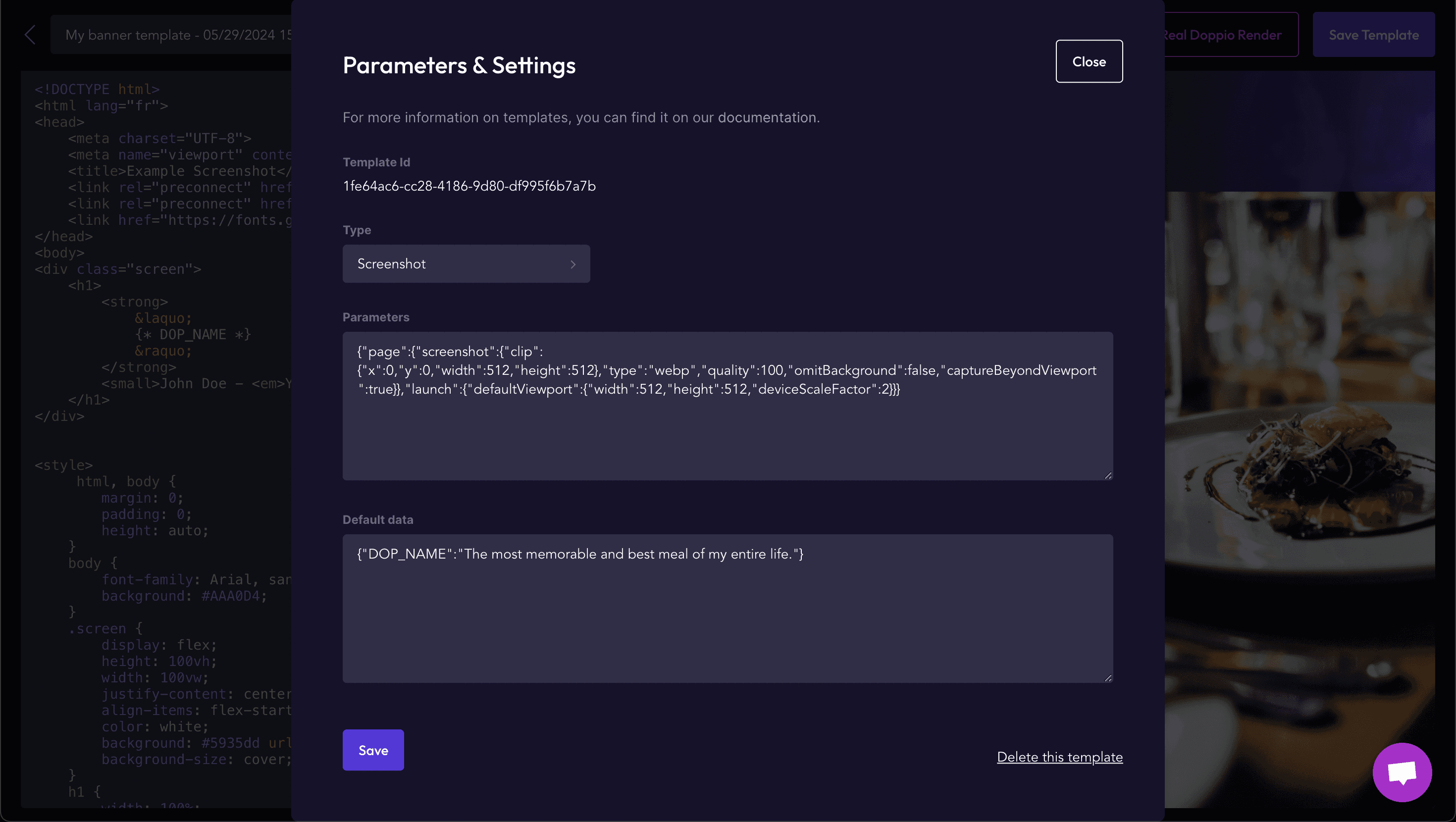
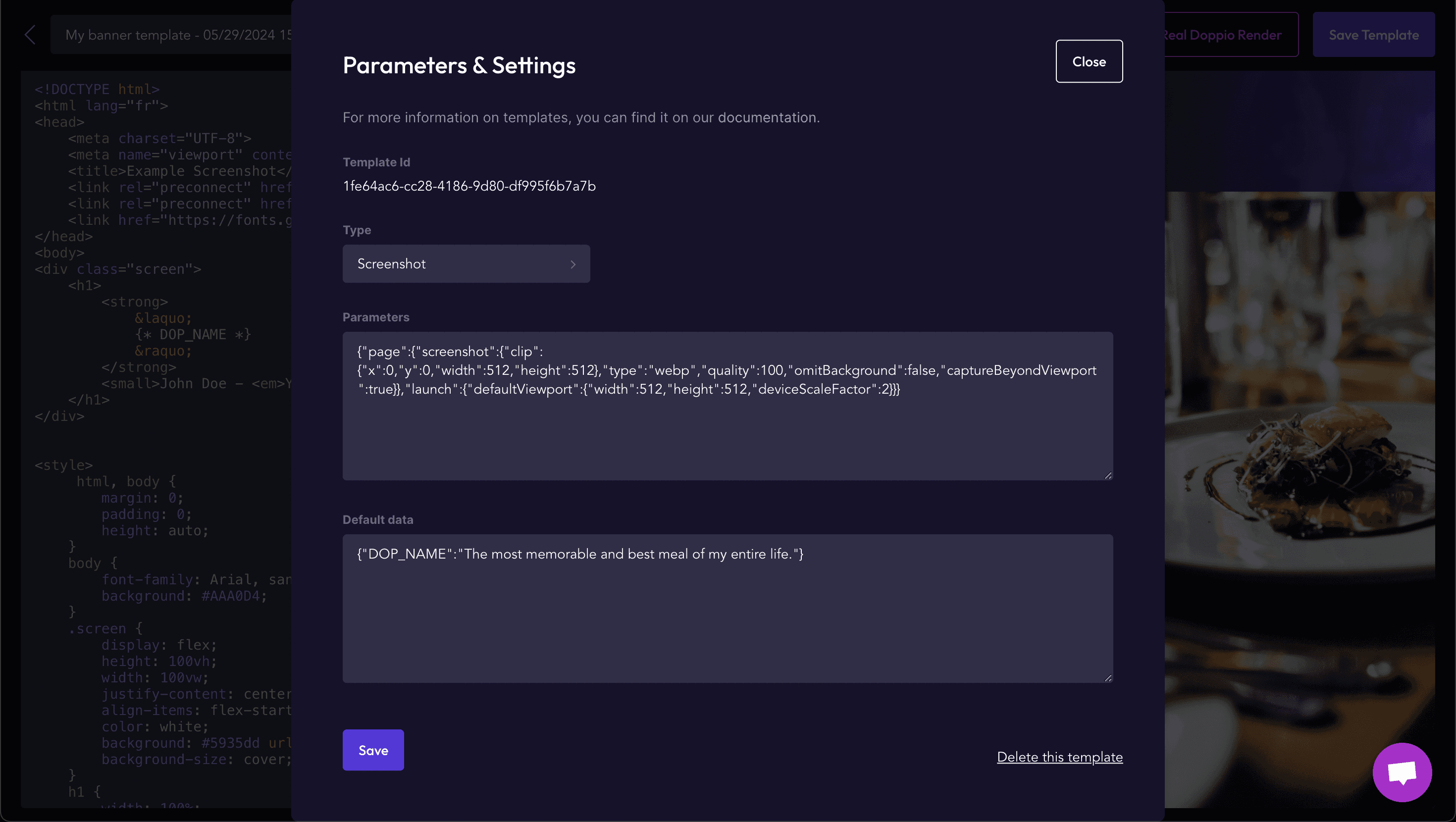
You also need to configure your settings: the rendering parameters and the default data.
We aim for an output format of WEBP at 512x512 (perfect for Instagram) with a resolution factor of 2. However, you can choose other formats such as JPEG, PNG, and more.
Here is the information:
Parameters:
{"page":{"screenshot":{"clip":{"x":0,"y":0,"width":512,"height":512},"type":"webp","quality":100,"omitBackground":false,"captureBeyondViewport":true}},"launch":{"defaultViewport":{"width":512,"height":512,"deviceScaleFactor":2}}}Default Data:
{"DOP_NAME":"The most memorable and best meal of my entire life."}This is where the text of the restaurant review is found :)

You can test the rendering with the "Real Render" button in the interface.
Step 2: Configure the API Request
To generate the banner with dynamic data, we need to prepare a POST request to the Doppio API. Here’s how to configure this request.
Example API Request (Node.js):
First, ensure you have axios installed in your project:
npm install axiosThen, you can use the following Node.js code to make the API request:
const axios = require('axios');
const templateId = '80d89528-5d3d-4310-be1a-efc349389841'; // Replace with your own templateId
const apiUrl = 'https://api.doppio.sh/v1/template/direct';
const requestData = {
templateId: templateId,
templateData: {
DOP_NAME: 'The most memorable and best meal of my entire life.' // Replace {* DOP_NAME *} with "The most memorable and best meal of my entire life."
}
};
try {
const renderResponse = await axios.post(apiUrl, requestData, {
headers: {
'Content-Type': 'application/json'
}
});
console.log('Request ID:', renderResponse.data.doppioRequestId);
console.log('Render Status:', renderResponse.data.renderStatus);
if (renderResponse.data.renderStatus === 'SUCCESS') {
const imageUrl = renderResponse.data.documentUrl;
console.log('Document URL:', imageUrl);
// Post the generated image to Instagram (example)
await postToInstagram(imageUrl);
} else {
console.error('Error in rendering the template.');
}
} catch (error) {
console.error('Error rendering the template:', error);
}
You can then retrieve the generated image and automatically publish it for example on Instagram.

By following this tutorial, you should be able to create and generate a dynamic banner for a positive customer review of a restaurant using Doppio's template feature. You can customize the HTML template and the injected data to fit your specific needs for further personalization.
In this tutorial, we will learn how to create a banner for a positive customer review of a restaurant using Doppio's template feature. We'll start with a sample HTML template and see how to use Doppio's API to generate a screenshot of this banner.

Step 1: Create the HTML Template
For this, create an account on Doppio and choose the default banner template with a few adjustments. Here is the HTML of the template:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example Screenshot</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Outfit:wght@600&display=swap" rel="stylesheet">
</head>
<body>
<div class="screen">
<h1>
<strong>
«
{* DOP_NAME *}
»
</strong>
<small>John Doe - <em>Yesterday</em></small>
</h1>
</div>
<style>
html, body {
margin: 0;
padding: 0;
height: auto;
}
body {
font-family: Arial, sans-serif;
background: #AAA0D4;
}
.screen {
display: flex;
height: 100vh;
width: 100vw;
justify-content: center;
align-items: flex-start;
color: white;
background: #5935dd url('https://images.unsplash.com/photo-1414235077428-338989a2e8c0?q=80&w=2940&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D') no-repeat;
background-size: cover;
}
h1 {
width: 100%;
margin: 0;
padding: 30px;
font-size: 30px;
line-height: 1.2;
background: linear-gradient(90deg, rgba(23, 18, 43, 1), 80%, rgba(89, 53, 221, 0.8));
& strong, & small {
display: block;
}
& small {
margin-top: 1rem;
font-weight: 300;
font-size: 0.7rem;
}
& em {
opacity: 0.7;
}
}
</style>
</body>
</html>
You can see a screenshot of the template interface here to verify your rendering.

You also need to configure your settings: the rendering parameters and the default data.
We aim for an output format of WEBP at 512x512 (perfect for Instagram) with a resolution factor of 2. However, you can choose other formats such as JPEG, PNG, and more.
Here is the information:
Parameters:
{"page":{"screenshot":{"clip":{"x":0,"y":0,"width":512,"height":512},"type":"webp","quality":100,"omitBackground":false,"captureBeyondViewport":true}},"launch":{"defaultViewport":{"width":512,"height":512,"deviceScaleFactor":2}}}Default Data:
{"DOP_NAME":"The most memorable and best meal of my entire life."}This is where the text of the restaurant review is found :)

You can test the rendering with the "Real Render" button in the interface.
Step 2: Configure the API Request
To generate the banner with dynamic data, we need to prepare a POST request to the Doppio API. Here’s how to configure this request.
Example API Request (Node.js):
First, ensure you have axios installed in your project:
npm install axiosThen, you can use the following Node.js code to make the API request:
const axios = require('axios');
const templateId = '80d89528-5d3d-4310-be1a-efc349389841'; // Replace with your own templateId
const apiUrl = 'https://api.doppio.sh/v1/template/direct';
const requestData = {
templateId: templateId,
templateData: {
DOP_NAME: 'The most memorable and best meal of my entire life.' // Replace {* DOP_NAME *} with "The most memorable and best meal of my entire life."
}
};
try {
const renderResponse = await axios.post(apiUrl, requestData, {
headers: {
'Content-Type': 'application/json'
}
});
console.log('Request ID:', renderResponse.data.doppioRequestId);
console.log('Render Status:', renderResponse.data.renderStatus);
if (renderResponse.data.renderStatus === 'SUCCESS') {
const imageUrl = renderResponse.data.documentUrl;
console.log('Document URL:', imageUrl);
// Post the generated image to Instagram (example)
await postToInstagram(imageUrl);
} else {
console.error('Error in rendering the template.');
}
} catch (error) {
console.error('Error rendering the template:', error);
}
You can then retrieve the generated image and automatically publish it for example on Instagram.

By following this tutorial, you should be able to create and generate a dynamic banner for a positive customer review of a restaurant using Doppio's template feature. You can customize the HTML template and the injected data to fit your specific needs for further personalization.
By Doppio's Team
May 29, 2024